En Drive, debes activar la casilla del doc. que quieres subir
luego pinchas arriba donde dice share o compartir (aparece un monito con un signo +)
En la ventana que aparece en "Quién tiene acceso" le pinchas cambiar
En la nueva ventana elijes "cualquier usuario que reciba el enlace"
y le dices guardar pinchando el botón
quedas en la primera ventana y ahí copias el código que aparece
y fin...
Ahora te vas a tu blog (modo edición)
Abres o creas una página o una entrada
Escribes el llamado, por ejemplo "ver aquí"
lo seleccionar y pinchas arriba el signo de cadena cerrada
en el cuadro que salta, pegas el enlace
y OK
lunes, 29 de julio de 2013
jueves, 27 de junio de 2013
Estimad@s:
Mañana intentaremos generar un buen meeting, el hecho de hacerlo nos sirve para conocer la herramienta, aquí todos estamos investigándola, yo la he usado dos o tres veces y me parece buena, espero que a todos les resulte.
Antes de todo, es necesario que me envíen un correo a vilches.leonardo@gmail.com indicándome la dirección de su blog para publicarlos en este.
En la clase explicaremos los dos trabajos con evaluación que faltan:
1.Trabajo de investigación. Debe referirse a los orígenes del concepto que han elegido como tema de su blog. Para ello es necesario que cada uno de ustedes tenga el concepto redactado, no más de 15 líneas (buena síntesis).
Qué evaluaremos:
Las fechas para este trabajo serán dos:
El prezi que realizaremos, luego lo subiremos (anidado) al Blog, mañana explicaremos cómo se hace.
2. El blog. En la sesión de mañana, presentaremos la rúbrica de con que lo evaluaremos. Recuerden que el blog se evalúa en la última clase.
Esta es una muestra de como queda un prezi embebido:
Mañana intentaremos generar un buen meeting, el hecho de hacerlo nos sirve para conocer la herramienta, aquí todos estamos investigándola, yo la he usado dos o tres veces y me parece buena, espero que a todos les resulte.
Antes de todo, es necesario que me envíen un correo a vilches.leonardo@gmail.com indicándome la dirección de su blog para publicarlos en este.
En la clase explicaremos los dos trabajos con evaluación que faltan:
1.Trabajo de investigación. Debe referirse a los orígenes del concepto que han elegido como tema de su blog. Para ello es necesario que cada uno de ustedes tenga el concepto redactado, no más de 15 líneas (buena síntesis).
- El método que ocuparemos será la de presentación en Prezi.
- El contenido es la historia inicial del concepto, de dónde nace, y por que usted lo eligió como tema.
- Los valores deben reflejar tu propia personalidad.
Qué evaluaremos:
- Contenidos bien resueltos en el prezi,.
- Estética general.
- Imágenes representativas.
Las fechas para este trabajo serán dos:
- Próximo viernes 5 de julio (ya sea presencial o virtualmente), revisaremos el avance y sacaremos duda técnicas en la creación de la presentación.
- El viernes 19 se entregan los trabajos definitivos (esta fecha se cambió por vacaciones).
El prezi que realizaremos, luego lo subiremos (anidado) al Blog, mañana explicaremos cómo se hace.
2. El blog. En la sesión de mañana, presentaremos la rúbrica de con que lo evaluaremos. Recuerden que el blog se evalúa en la última clase.
Esta es una muestra de como queda un prezi embebido:
viernes, 7 de junio de 2013
viernes, 17 de mayo de 2013
Trabajar con capas
En Photoshop, las capas se utilizan para trabajar en las partes individuales de una imagen sin afectar otras partes. Se podría decir que las capas son como documentos de transparencia apilados uno encima de otro, que puede cambiar de posición y por separado, sin molestar lo dibujado en sí.
Explicando las Capas
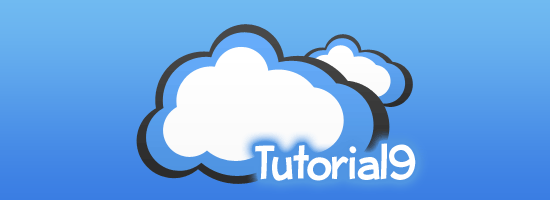
Considere el siguiente gráfico creado en Adobe Photoshop:

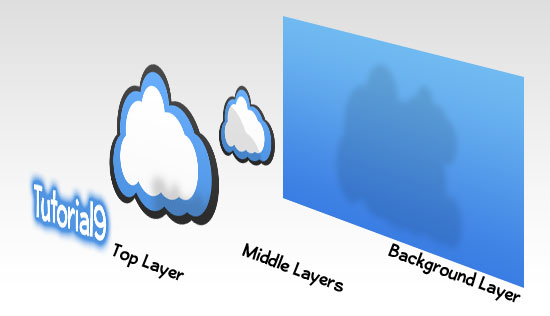
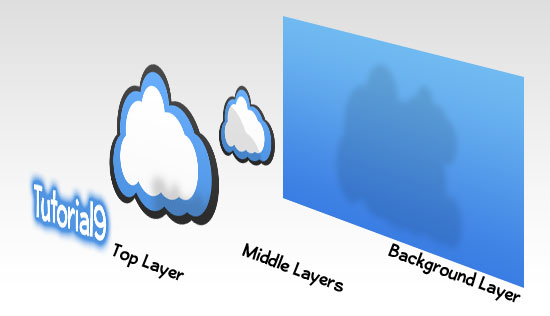
Sin embargo, en Photoshop, es en realidad 4 capas separadas (gráficos si se quiere) apilados uno encima del otro. Hay una capa azul de fondo, dos capas separadas con una nube T9, y una capa superior con el texto “Tutorial9″.

Como puede ver, las capas son más como las transparencias apiladas una encima de la otra, cada una con algo diferente esbozado en ellas.
Vamos a poner este conocimiento para utilizar!
Usted puede tener una comprensión más fácil de cómo utilizar las capas si se toma en una tarea simple en Photoshop que te permite jugar con ellos a ti mismo. Seguir adelante y crear un nuevo documento (Archivo> Nuevo). Configurarlo para que ser de 400 x 400 píxeles, con una resolución de72px/inch.
Vamos a crear las siguientes capas gráficas que utilizan:

Normalmente, cuando estoy trabajando en Photoshop, me gusta trabajar desde el fondo hasta la parte superior (probablemente porque así es como el gráfico es visto por los televidentes), por lo que para iniciar cosas de que vamos a llenar nuestra capa de fondo con un embotado agradable verde.
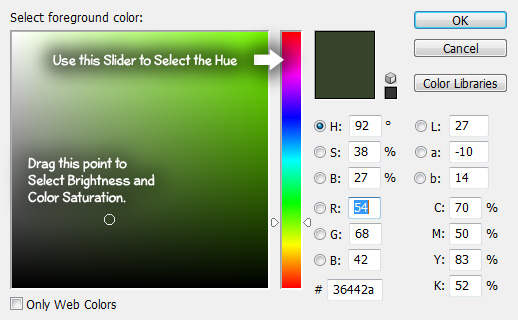
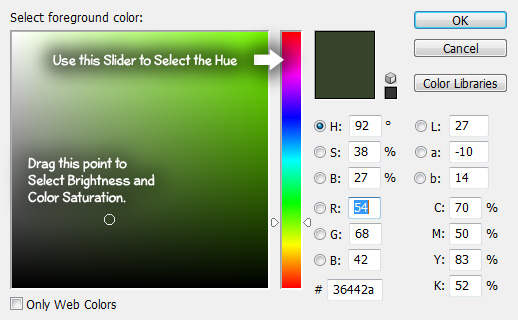
Para ello, haga clic en el color de primer plano, y el uso de los deslizadores de color a encontrar un color adecuado. Alternativamente, puede introducir el valor HEX 36442a al lado del signo “#” en la parte inferior derecha.


Haga clic en Aceptar para confirmar el valor del color que hayas elegido. Ahora toma la herramienta de relleno de la caja de herramientas, y haga clic en cualquier parte del área de la imagen de trabajo. Al hacer clic en el botón del ratón, su capa de fondo todo se debe llenar con el color de primer plano.
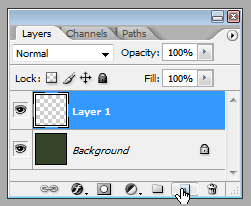
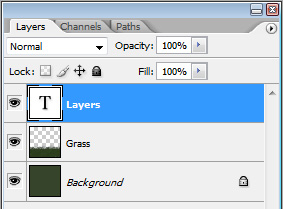
Crear una nueva capa
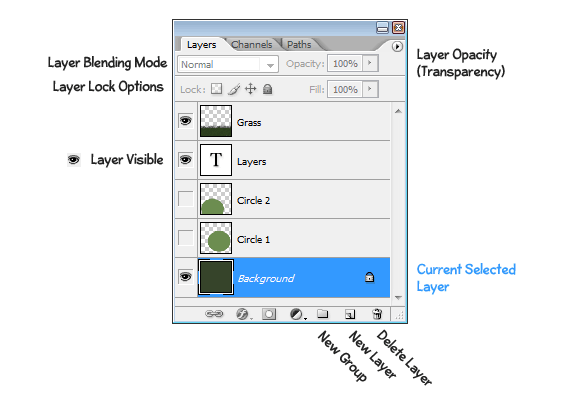
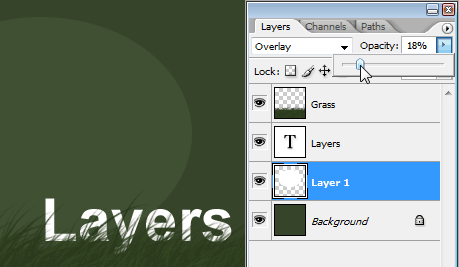
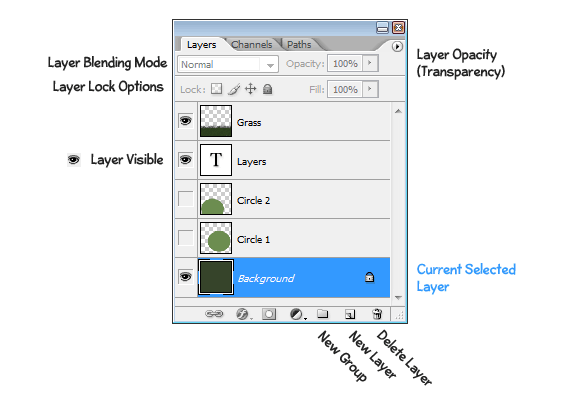
Funciones de Echemos un vistazo rápido a la paleta Capas, y examinar algunos de sus más básicos:

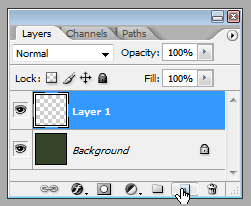
Para crear una nueva capa, haga clic en “Nueva capa” icono que se muestra arriba.

Como puede ver, una nueva capa “Layer 1″ ha sido creado. Puede cambiar el nombre de esta capa haciendo clic en el nombre de dos veces, y entrar en cualquier nombre que desee. Mientras se selecciona esta capa(resaltado) que va a trabajar en esta capa solo en el documento de Photoshop!
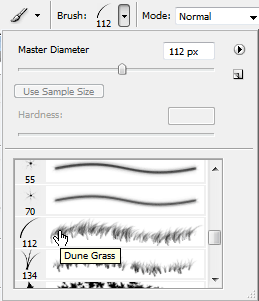
Drawing the Grass Señalando a la hierba
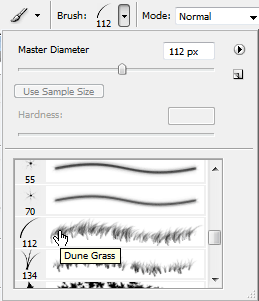
Select the Brush Tool from the toolbox. Seleccione la herramienta Pincel de la barra de herramientas. Adobe Photoshop already has a preset brush called “ Dune Grass ” which we are going to use to create the grass in our graphic. Adobe Photoshop ya cuenta con un pincel preestablecido llamado “Dune Grass”, que vamos a utilizar para crear el césped en nuestro gráfico.
In the brush tool’s Option Bar , open the Brush Preset Picker ( Small down arrow to the right of the currently selected “Brush” ). En la opción de la herramienta Pincel de la barra, abra el Selector de pinceles (pequeña flecha hacia abajo a la derecha de la seleccionada “Brush”). Scroll a ways down the list, and select the Dune Grass Brush . Vaya maneras abajo en la lista, y seleccionar el pincel Grass Dune.

We’re not going to go over brushes in great detail in the tutorial, but you do need to know that this brush is setup to alternate between foreground and background colors. No vamos a ir más de cepillos con gran detalle en el tutorial, pero usted no necesita saber que este cepillo está configurada para alternar entre el primer plano y colores de fondo. Because of this, we need to s elect a background color with a similar green value ( Such as #19250f ). Debido a esto, tenemos que s elegir un color de fondo verde con un valor similar (como # 19250f).
Once you have a good foreground and background color selected, start painting with your brush in the working image area on your new layer. Hold down the Mouse Button to use the brush tool. Una vez que haya un primer plano el bien y el color de fondo seleccionado, comienza a pintar con la brocha en el área de la imagen a trabajar en su nueva capa. Mantenga pulsado el botón del ratónpara utilizar la herramienta de pincel.

Let’s add some text now! Vamos a añadir un poco de texto ahora!
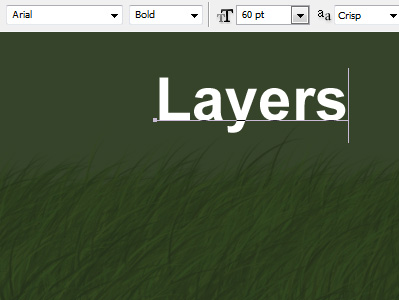
The Type Tool La herramienta Texto
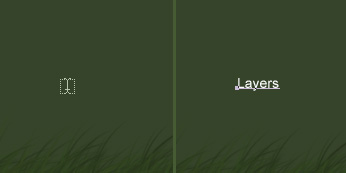
Select the Horizontal Type Tool from the toolbox. Set your Foreground Colorto White . Seleccione la herramienta de texto horizontal de la caja de herramientas. Fije su Color de primer plano de las blancas. Click anywhere in your working image area to begin typing. Haga clic en cualquier parte del área de la imagen de trabajo para empezar a escribir.

Once you’ve typed something, select all of the text with your cursor ( hold down the mouse button, and drag over the text to select ). Una vez que has escrito algo,seleccione todo el texto con el cursor (mantenga pulsado el botón del ratón y arrastre sobre el texto para seleccionarlo). We’re going to adjust some of the type attributes in the Type Options Bar . Vamos a ajustar algunos de los atributos tipo en la barra de opciones de tipo.
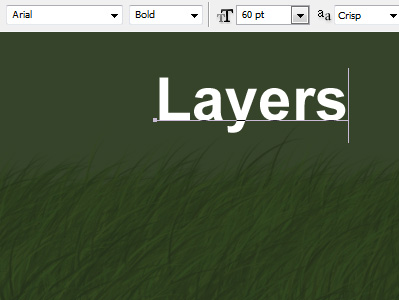
Set the Font to Arial , the font weight to Bold , the text size to 60 pt , and the anti-aliasing to Crisp. Establecer la fuente a Arial, el peso de la fuente en negrita, el tamaño del texto y 60 pt, y el anti-aliasing a Crisp.

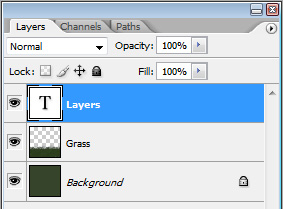
As you can see, the Type Tool has created a new Type Layer in your layers palettefor the text. Como puede ver, la herramienta de tipo ha creado un nuevo tipo de capa en la paleta Capas para el texto. To apply the text, click this new layer ( Or click Ctrl + Enter ). Para solicitar el texto, haga clic en esta nueva capa (o haga clic en Ctrl + Enter).

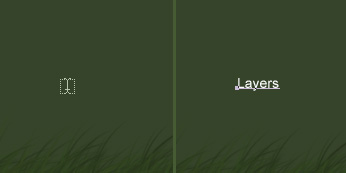
Great! Gran! Now let’s position our new type tool so that it appears to be emerging from the grass. Ahora vamos a la posición de nuestro instrumento de nuevo tipo a fin de que parece estar emergiendo de la hierba.
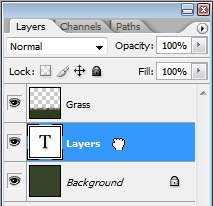
Moving Layers Mover capas
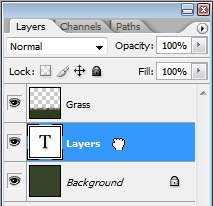
The first thing we need to do is position our Type Layer below the Grass Layer so that the Grass will appear in front of it. Lo primero que tenemos que hacer es la posición de nuestro tipo de capa debajo de la capa de césped para que la hierba aparecerá en frente de ella. In your layers palette, click and drag your Type Layer below the Grass layer. En tu paleta de capas, haga clic y arrastre el tipo de capa debajo de la capa de hierba.

Now we can use the Move Tool to reposition our layer in the working image area. Ahora podemos utilizar la herramienta Mover para reposicionar nuestra capa en el área de la imagen de trabajo. While the Type Layer is selected,get the Move Tool from the toolbox, and drag the text in the working image area to where the grass starts to end. Mientras está seleccionada la capa de texto, seleccionar laherramienta Mover desde la caja de herramientas y arrastre el texto en el área de la imagen de trabajo donde la hierba empieza a terminar.

Pretty Simple, eh? Muy sencillo, ¿eh? Now that you have the general idea of layers down, let’s create a few more and play with some of their options. Ahora que usted tiene la idea general de las capas de abajo, vamos a crear un poco más y jugar con algunos de sus opciones.
Opacity, Blending Modes & Filling Selections De opacidad, los modos de fusión y las selecciones de llenado
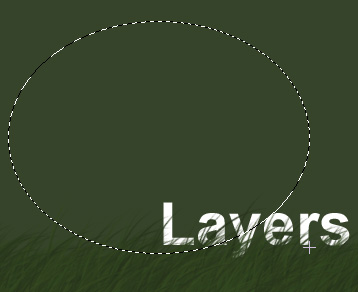
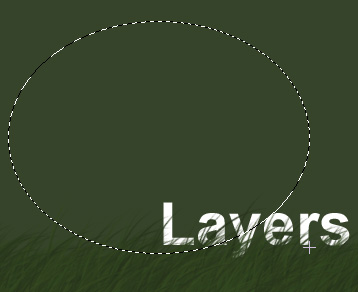
Create a New Layer just above the background ( below the type and grass layers), and drag out an elliptical selection using the Elliptical Marquee Tool ( this tool may be hidden behind another marquee selection tool ). Crear una nueva capajusto por encima del fondo (por debajo del tipo y las capas de hierba), y arrastrar a cabo una selección elíptica con la herramienta Marco elíptico (esta herramienta puede estar oculto detrás de otra herramienta de selección de marquesina).

Using the Fill Tool , fill this selection ( on your new layer ) with White . Uso de laherramienta de relleno, llenar esta selección (en su nueva capa), con Blanca.Once filled, Deselect everything ( Select > Deselect, or Ctrl + D ). Una vez rellenado, todo Suprimir selección (Seleccionar> Deseleccionar o Ctrl + D).
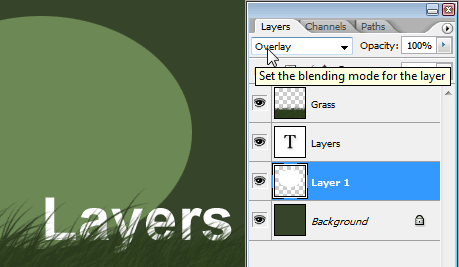
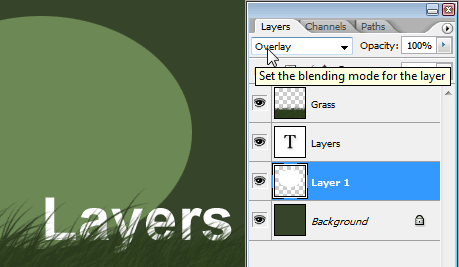
You should have a large, white circle in your document now. Usted debe tener un gran círculo blanco en el documento ahora. Set this layers Blending Mode toOverlay in the layers palette: Establezca este Modo de fusión de capas desuperposición de imágenes en la paleta de capas:

Setting the blending mode is that easy! Ajuste del modo de fusión es así de fácil! I won’t go into details about blending modes in this tutorial, but please experiment with them to get an idea of what they do. No voy a entrar en detalles sobre los modos de fusión en este tutorial, pero por favor, experimentar con ellos para tener una idea de lo que hacen.
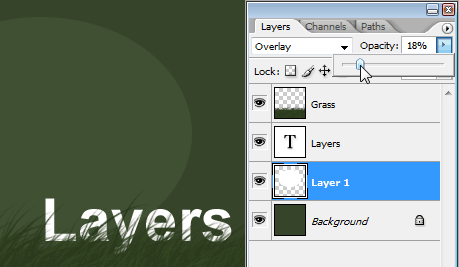
Now set the Opacity to something like 15-20%. Ahora configure la opacidad a algo así como 15-20%.

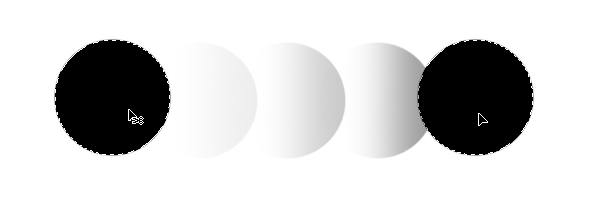
Simple! ¡Simple! Now right click this new layer, and select Duplicate Layer . Ahora haga clic derecho esta nueva capa y seleccione Duplicar capa. This will create an exact copy of this layer (retaining layer opacity and blending mode). Esto creará una copia exacta de esta capa (conservando la capa de opacidad y modo de fusión). Using the Move Tool reposition this layer so that you can clearly see the two different circle edges. Uso de la herramienta Mover reposicionar esta capa de modo que se puede ver claramente los dos bordes círculo diferente.

See how you can see through the top circle to see the circle behind it? Vea cómo usted puede ver a través del círculo de arriba para ver el círculo detrás de esto? This is because our circle layers are somewhat transparent, otherwise known as less opaque. Esto es porque nuestras capas círculo son algo transparente, también conocido como menos opaco. By setting the opacity to something below 100%, we are able to see through objects. Al establecer la opacidad a algo por debajo del 100%, podemos ver a través de los objetos.

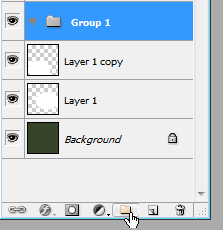
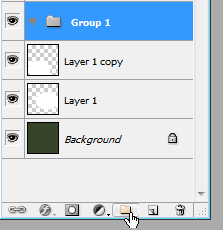
Finally, let’s take a look at one more useful feature in the layers palette. Por último, echemos un vistazo a una característica más útil en la paleta de capas. Click theNew Group icon at the bottom of the layers palette ( the one shaped like a folder ). Haga clic en el icono Nuevo grupo en la parte inferior de la paleta de capas (la forma de una carpeta).
Groups function in a similar manner to a folder. Grupos de funciones de una manera similar a una carpeta. You can put multiple layers inside of a group, and then when you select the group (versus an individual layer), you’re able to adjust the opacity, blending mode, and position of all those layers at the same time (as well as several other things). Usted puede poner varias capas dentro de un grupo, y luego cuando se selecciona el grupo (en comparación con una capa individual), usted es capaz de ajustar la opacidad, el modo de fusión, y la posición de todos los niveles, al mismo tiempo (así como varias otras cosas).
Let’s give it a try! Drag your two circle layers inside of the group. Vamos a darle una oportunidad! Arrastra dos capas círculo dentro del grupo.
Once both layers have been placed in the group (they should appear indented from the other layers), Select the Group in the layers palette. Una vez que ambas capas se han colocado en el grupo (que debe aparecer sangría de las otras capas),seleccione el grupo en la paleta de capas. Using the Move Tool, drag inside of your working image area. Uso de la herramienta Mover, arrastrar dentro de su área de la imagen de trabajo. Both your circle layers should move at the exact same time, yet they still retain their individual layer attributes! Tanto las capas círculo debe moverse al mismo tiempo exacto, sin embargo, aún conservan sus atributos de capa individual!
Now that you have a better understanding of layers, learning some of Photoshop’s more interesting features should be a breeze! Ahora que tiene una mejor comprensión de las capas, el aprendizaje de algunas de las características más interesantes de Photoshop debe ser una brisa!
Lo más básico
Las herramientas de Selección
Explicando las Capas
Considere el siguiente gráfico creado en Adobe Photoshop:

Sin embargo, en Photoshop, es en realidad 4 capas separadas (gráficos si se quiere) apilados uno encima del otro. Hay una capa azul de fondo, dos capas separadas con una nube T9, y una capa superior con el texto “Tutorial9″.

Como puede ver, las capas son más como las transparencias apiladas una encima de la otra, cada una con algo diferente esbozado en ellas.
Vamos a poner este conocimiento para utilizar!
Cómo usar capas en Photoshop
Usted puede tener una comprensión más fácil de cómo utilizar las capas si se toma en una tarea simple en Photoshop que te permite jugar con ellos a ti mismo. Seguir adelante y crear un nuevo documento (Archivo> Nuevo). Configurarlo para que ser de 400 x 400 píxeles, con una resolución de72px/inch.
Vamos a crear las siguientes capas gráficas que utilizan:

Llenar el fondo
Normalmente, cuando estoy trabajando en Photoshop, me gusta trabajar desde el fondo hasta la parte superior (probablemente porque así es como el gráfico es visto por los televidentes), por lo que para iniciar cosas de que vamos a llenar nuestra capa de fondo con un embotado agradable verde.
Para ello, haga clic en el color de primer plano, y el uso de los deslizadores de color a encontrar un color adecuado. Alternativamente, puede introducir el valor HEX 36442a al lado del signo “#” en la parte inferior derecha.


Haga clic en Aceptar para confirmar el valor del color que hayas elegido. Ahora toma la herramienta de relleno de la caja de herramientas, y haga clic en cualquier parte del área de la imagen de trabajo. Al hacer clic en el botón del ratón, su capa de fondo todo se debe llenar con el color de primer plano.
Crear una nueva capa
Funciones de Echemos un vistazo rápido a la paleta Capas, y examinar algunos de sus más básicos:

Para crear una nueva capa, haga clic en “Nueva capa” icono que se muestra arriba.

Como puede ver, una nueva capa “Layer 1″ ha sido creado. Puede cambiar el nombre de esta capa haciendo clic en el nombre de dos veces, y entrar en cualquier nombre que desee. Mientras se selecciona esta capa(resaltado) que va a trabajar en esta capa solo en el documento de Photoshop!
Drawing the Grass Señalando a la hierba
Select the Brush Tool from the toolbox. Seleccione la herramienta Pincel de la barra de herramientas. Adobe Photoshop already has a preset brush called “ Dune Grass ” which we are going to use to create the grass in our graphic. Adobe Photoshop ya cuenta con un pincel preestablecido llamado “Dune Grass”, que vamos a utilizar para crear el césped en nuestro gráfico.
In the brush tool’s Option Bar , open the Brush Preset Picker ( Small down arrow to the right of the currently selected “Brush” ). En la opción de la herramienta Pincel de la barra, abra el Selector de pinceles (pequeña flecha hacia abajo a la derecha de la seleccionada “Brush”). Scroll a ways down the list, and select the Dune Grass Brush . Vaya maneras abajo en la lista, y seleccionar el pincel Grass Dune.

We’re not going to go over brushes in great detail in the tutorial, but you do need to know that this brush is setup to alternate between foreground and background colors. No vamos a ir más de cepillos con gran detalle en el tutorial, pero usted no necesita saber que este cepillo está configurada para alternar entre el primer plano y colores de fondo. Because of this, we need to s elect a background color with a similar green value ( Such as #19250f ). Debido a esto, tenemos que s elegir un color de fondo verde con un valor similar (como # 19250f).
Once you have a good foreground and background color selected, start painting with your brush in the working image area on your new layer. Hold down the Mouse Button to use the brush tool. Una vez que haya un primer plano el bien y el color de fondo seleccionado, comienza a pintar con la brocha en el área de la imagen a trabajar en su nueva capa. Mantenga pulsado el botón del ratónpara utilizar la herramienta de pincel.

Let’s add some text now! Vamos a añadir un poco de texto ahora!
The Type Tool La herramienta Texto
Select the Horizontal Type Tool from the toolbox. Set your Foreground Colorto White . Seleccione la herramienta de texto horizontal de la caja de herramientas. Fije su Color de primer plano de las blancas. Click anywhere in your working image area to begin typing. Haga clic en cualquier parte del área de la imagen de trabajo para empezar a escribir.

Once you’ve typed something, select all of the text with your cursor ( hold down the mouse button, and drag over the text to select ). Una vez que has escrito algo,seleccione todo el texto con el cursor (mantenga pulsado el botón del ratón y arrastre sobre el texto para seleccionarlo). We’re going to adjust some of the type attributes in the Type Options Bar . Vamos a ajustar algunos de los atributos tipo en la barra de opciones de tipo.
Set the Font to Arial , the font weight to Bold , the text size to 60 pt , and the anti-aliasing to Crisp. Establecer la fuente a Arial, el peso de la fuente en negrita, el tamaño del texto y 60 pt, y el anti-aliasing a Crisp.

As you can see, the Type Tool has created a new Type Layer in your layers palettefor the text. Como puede ver, la herramienta de tipo ha creado un nuevo tipo de capa en la paleta Capas para el texto. To apply the text, click this new layer ( Or click Ctrl + Enter ). Para solicitar el texto, haga clic en esta nueva capa (o haga clic en Ctrl + Enter).

Great! Gran! Now let’s position our new type tool so that it appears to be emerging from the grass. Ahora vamos a la posición de nuestro instrumento de nuevo tipo a fin de que parece estar emergiendo de la hierba.
Moving Layers Mover capas
The first thing we need to do is position our Type Layer below the Grass Layer so that the Grass will appear in front of it. Lo primero que tenemos que hacer es la posición de nuestro tipo de capa debajo de la capa de césped para que la hierba aparecerá en frente de ella. In your layers palette, click and drag your Type Layer below the Grass layer. En tu paleta de capas, haga clic y arrastre el tipo de capa debajo de la capa de hierba.

Now we can use the Move Tool to reposition our layer in the working image area. Ahora podemos utilizar la herramienta Mover para reposicionar nuestra capa en el área de la imagen de trabajo. While the Type Layer is selected,get the Move Tool from the toolbox, and drag the text in the working image area to where the grass starts to end. Mientras está seleccionada la capa de texto, seleccionar laherramienta Mover desde la caja de herramientas y arrastre el texto en el área de la imagen de trabajo donde la hierba empieza a terminar.

Pretty Simple, eh? Muy sencillo, ¿eh? Now that you have the general idea of layers down, let’s create a few more and play with some of their options. Ahora que usted tiene la idea general de las capas de abajo, vamos a crear un poco más y jugar con algunos de sus opciones.
Opacity, Blending Modes & Filling Selections De opacidad, los modos de fusión y las selecciones de llenado
Create a New Layer just above the background ( below the type and grass layers), and drag out an elliptical selection using the Elliptical Marquee Tool ( this tool may be hidden behind another marquee selection tool ). Crear una nueva capajusto por encima del fondo (por debajo del tipo y las capas de hierba), y arrastrar a cabo una selección elíptica con la herramienta Marco elíptico (esta herramienta puede estar oculto detrás de otra herramienta de selección de marquesina).

Using the Fill Tool , fill this selection ( on your new layer ) with White . Uso de laherramienta de relleno, llenar esta selección (en su nueva capa), con Blanca.Once filled, Deselect everything ( Select > Deselect, or Ctrl + D ). Una vez rellenado, todo Suprimir selección (Seleccionar> Deseleccionar o Ctrl + D).
You should have a large, white circle in your document now. Usted debe tener un gran círculo blanco en el documento ahora. Set this layers Blending Mode toOverlay in the layers palette: Establezca este Modo de fusión de capas desuperposición de imágenes en la paleta de capas:

Setting the blending mode is that easy! Ajuste del modo de fusión es así de fácil! I won’t go into details about blending modes in this tutorial, but please experiment with them to get an idea of what they do. No voy a entrar en detalles sobre los modos de fusión en este tutorial, pero por favor, experimentar con ellos para tener una idea de lo que hacen.
Now set the Opacity to something like 15-20%. Ahora configure la opacidad a algo así como 15-20%.

Simple! ¡Simple! Now right click this new layer, and select Duplicate Layer . Ahora haga clic derecho esta nueva capa y seleccione Duplicar capa. This will create an exact copy of this layer (retaining layer opacity and blending mode). Esto creará una copia exacta de esta capa (conservando la capa de opacidad y modo de fusión). Using the Move Tool reposition this layer so that you can clearly see the two different circle edges. Uso de la herramienta Mover reposicionar esta capa de modo que se puede ver claramente los dos bordes círculo diferente.

See how you can see through the top circle to see the circle behind it? Vea cómo usted puede ver a través del círculo de arriba para ver el círculo detrás de esto? This is because our circle layers are somewhat transparent, otherwise known as less opaque. Esto es porque nuestras capas círculo son algo transparente, también conocido como menos opaco. By setting the opacity to something below 100%, we are able to see through objects. Al establecer la opacidad a algo por debajo del 100%, podemos ver a través de los objetos.

Finally, let’s take a look at one more useful feature in the layers palette. Por último, echemos un vistazo a una característica más útil en la paleta de capas. Click theNew Group icon at the bottom of the layers palette ( the one shaped like a folder ). Haga clic en el icono Nuevo grupo en la parte inferior de la paleta de capas (la forma de una carpeta).
Groups function in a similar manner to a folder. Grupos de funciones de una manera similar a una carpeta. You can put multiple layers inside of a group, and then when you select the group (versus an individual layer), you’re able to adjust the opacity, blending mode, and position of all those layers at the same time (as well as several other things). Usted puede poner varias capas dentro de un grupo, y luego cuando se selecciona el grupo (en comparación con una capa individual), usted es capaz de ajustar la opacidad, el modo de fusión, y la posición de todos los niveles, al mismo tiempo (así como varias otras cosas).
Let’s give it a try! Drag your two circle layers inside of the group. Vamos a darle una oportunidad! Arrastra dos capas círculo dentro del grupo.
Once both layers have been placed in the group (they should appear indented from the other layers), Select the Group in the layers palette. Una vez que ambas capas se han colocado en el grupo (que debe aparecer sangría de las otras capas),seleccione el grupo en la paleta de capas. Using the Move Tool, drag inside of your working image area. Uso de la herramienta Mover, arrastrar dentro de su área de la imagen de trabajo. Both your circle layers should move at the exact same time, yet they still retain their individual layer attributes! Tanto las capas círculo debe moverse al mismo tiempo exacto, sin embargo, aún conservan sus atributos de capa individual!
Now that you have a better understanding of layers, learning some of Photoshop’s more interesting features should be a breeze! Ahora que tiene una mejor comprensión de las capas, el aprendizaje de algunas de las características más interesantes de Photoshop debe ser una brisa!
Lo más básico
Las herramientas de Selección
Las Herramientas de selección
Las herramientas de selección se utilizan para facilitar el proceso de hacer selecciones de formas, colores y objetos dentro de Photoshop, y el posicionamiento en el área de la imagen de trabajo. Con herramientas como el lazo magnético y varita mágica, son parte de un poderoso conjunto de aparatos de selección.
En Photoshop, las selecciones están destinadas a trabajar en un área específica, sin modificar ninguna de la zona a su alrededor. En muchos aspectos, una selección es muy parecida a una galería de símbolos permitiendo, por ejemplo, usar solamente la pintura en un área mientras se deja el resto de su lienzo sin afectar.
Hay una variedad de herramientas para ayudarte a sacar los tamaños y formas específicas de selecciones en Photoshop.
Marquee Herramientas
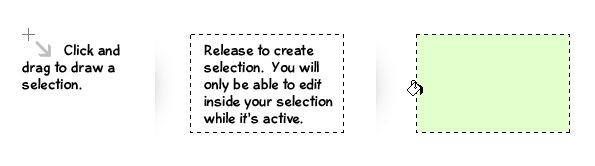
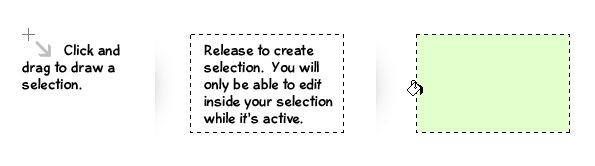
Las herramientas de marco se utilizan para hacer selecciones rectangulares, elípticas, horizontales y verticales. Para crear una selección con una herramienta de marco, simplemente mantenga pulsado el botón del ratón sobre el área de la imagen activa, y dibuje la forma.

Cuando hagas las selecciones con la herramienta Marco rectangular o Marco elíptico, es posible realizar selecciones perfectas cuadradas y circulares mediante la combinación del botón izquierdo del ratón y la tecla shiff apretada.
Lasso Herramientas
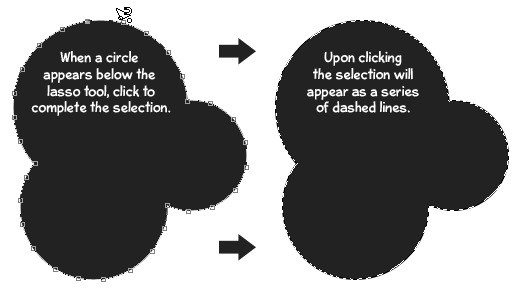
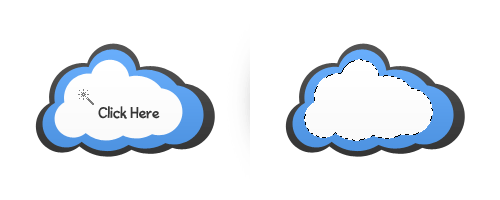
Las herramientas de selección Lazo te permiten hacer selecciones de formas irregulares. Uso de la herramienta lazo común, simplemente haz clic y dibuja una selección a mano alzada con el ratón. Con la herramienta Lazo Poligonal, haz clic para hacer varios puntos que definirán una selección, y terminar tu selección haciendo clic en el punto de partida.
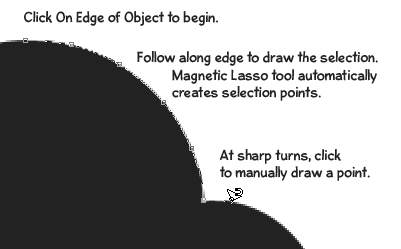
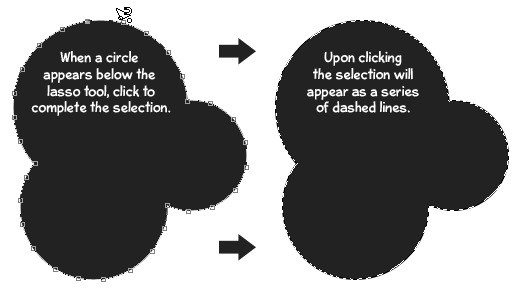
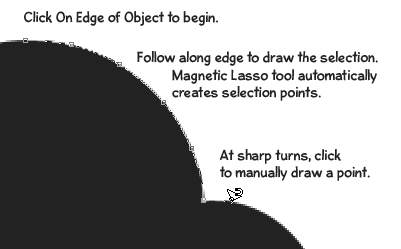
El tipo de herramienta Lazo Magnético combina las dos primeras herramientas mencionadas aquí. Hacer clic una vez y comenzar a arrastrar una selección a mano alzada alrededor del objeto que deseas seleccionar. La herramienta Lazo magnéticotrata de crear automáticamente puntos en sí, mientras que tu sigues el borde de tu objeto (puedes definir los puntos haciendo clic si es necesario) .El resultado final es una selección mucho más suave que hace la herramienta Lazo poligonal.


Ahora tenemos una idea general de cómo hacer selecciones de diversas formas en Photoshop. Hay también una manera de seleccionar los objetos y las áreas basadas en el color.
Magic Wand Tool
La herramienta Varita Mágica es a diferente del resto de las herramientas de selección, sirve para seleccionar sobre la base de las áreas de color. Para utilizar la herramienta Varita mágica, sólo tienes que apuntar y hacer clic en el color que desea seleccionar en el área de la imagen activa.
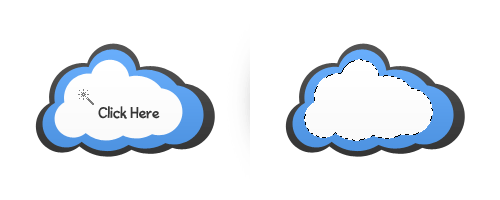
Toma el siguiente diagrama, por ejemplo. Uso de la herramienta Varita mágica,sólo hay que hacer clic en el área blanca para hacer una selección de ese espacio.

He aquí un consejo que debería ser útil! Al utilizar la herramienta Varita mágica, es posible seleccionar una gama más amplia (o más estrechas) de colores al hacer tu selección mediante el ajuste del valor de la Tolerancia en la barra de opciones. Cuanto mayor sea el valor, los colores más similares serán seleccionados!
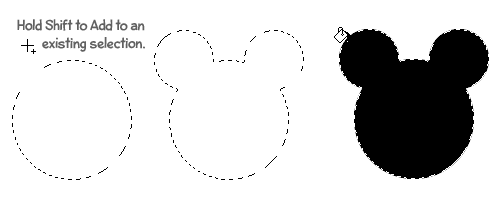
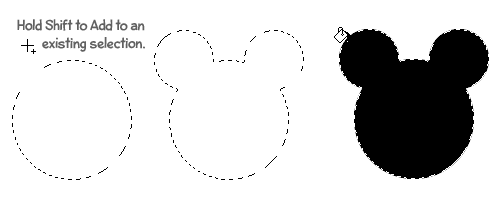
La combinación de las selecciones
A veces, es necesario combinar varias selecciones con el fin de seleccionar toda la zona que deseas trabajar. En tiempos como estos, es posible combinar selecciones múltiples, utilizando un método abreviado de teclado fácil.
A partir de una selección existente, simplemente mantén la tecla shiff apretada y crea una nueva selección. Esta agregará tu nueva selección a la selección existente.

Al igual que es posible añadir otra selección a una selección existente, también puedes restar de una selección (presionando la tecla Alt marcar el sector de la selección que quieres restar).
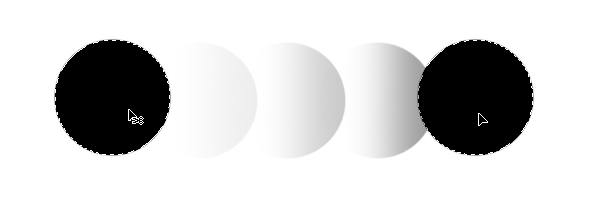
La herramienta Mover
La herramienta Mover se utiliza para mover las áreas seleccionadas de una imagen, capas, formas, y otros objetos.
Para mover una parte seleccionada de una imagen, basta con seleccionar la herramienta Mover y, a continuación, haga clic y arrastre la selección a su gusto. Esto conducirá la selección desde su posición actual, y la reposicionará dondequiera que sueltes el botón del ratón.

En esencia, mover un objeto seleccionado es como cortar una parte de un cuadro, y luego ponerla en otro lugar. Al igual que cortar algo de una pintura, el área que se corte ahora mostrará lo que está detrás de la tela (en este caso, el color de fondo, o la capa detrás de esa área).
Herramienta Recortar
La herramienta Recortar se utiliza para cambiar el tamaño de la lienzo y el área de imagen activa. Para utilizar la herramienta de recorte, basta con arrastrar un rectángulo que abarca el área que deseas convertir en el nuevo tamaño del lienzo.
Ten en cuenta que recortar una imagen no se eliminará la capa de datos. Todos los datos de la capa se conserva cuando una imagen está recortada a ser más pequeñas en tamaño. Algunos datos de la capa pueden no ser visibles, ya que podrían estar fuera del área de imagen activa.
Lo más básico
Trabajar con capas
En Photoshop, las selecciones están destinadas a trabajar en un área específica, sin modificar ninguna de la zona a su alrededor. En muchos aspectos, una selección es muy parecida a una galería de símbolos permitiendo, por ejemplo, usar solamente la pintura en un área mientras se deja el resto de su lienzo sin afectar.
Hay una variedad de herramientas para ayudarte a sacar los tamaños y formas específicas de selecciones en Photoshop.
Marquee Herramientas
Las herramientas de marco se utilizan para hacer selecciones rectangulares, elípticas, horizontales y verticales. Para crear una selección con una herramienta de marco, simplemente mantenga pulsado el botón del ratón sobre el área de la imagen activa, y dibuje la forma.

Perfect Circle y la Plaza de las selecciones
Cuando hagas las selecciones con la herramienta Marco rectangular o Marco elíptico, es posible realizar selecciones perfectas cuadradas y circulares mediante la combinación del botón izquierdo del ratón y la tecla shiff apretada.
Lasso Herramientas
Las herramientas de selección Lazo te permiten hacer selecciones de formas irregulares. Uso de la herramienta lazo común, simplemente haz clic y dibuja una selección a mano alzada con el ratón. Con la herramienta Lazo Poligonal, haz clic para hacer varios puntos que definirán una selección, y terminar tu selección haciendo clic en el punto de partida.
El tipo de herramienta Lazo Magnético combina las dos primeras herramientas mencionadas aquí. Hacer clic una vez y comenzar a arrastrar una selección a mano alzada alrededor del objeto que deseas seleccionar. La herramienta Lazo magnéticotrata de crear automáticamente puntos en sí, mientras que tu sigues el borde de tu objeto (puedes definir los puntos haciendo clic si es necesario) .El resultado final es una selección mucho más suave que hace la herramienta Lazo poligonal.


Ahora tenemos una idea general de cómo hacer selecciones de diversas formas en Photoshop. Hay también una manera de seleccionar los objetos y las áreas basadas en el color.
Magic Wand Tool
La herramienta Varita Mágica es a diferente del resto de las herramientas de selección, sirve para seleccionar sobre la base de las áreas de color. Para utilizar la herramienta Varita mágica, sólo tienes que apuntar y hacer clic en el color que desea seleccionar en el área de la imagen activa.
Toma el siguiente diagrama, por ejemplo. Uso de la herramienta Varita mágica,sólo hay que hacer clic en el área blanca para hacer una selección de ese espacio.

He aquí un consejo que debería ser útil! Al utilizar la herramienta Varita mágica, es posible seleccionar una gama más amplia (o más estrechas) de colores al hacer tu selección mediante el ajuste del valor de la Tolerancia en la barra de opciones. Cuanto mayor sea el valor, los colores más similares serán seleccionados!
La combinación de las selecciones
A veces, es necesario combinar varias selecciones con el fin de seleccionar toda la zona que deseas trabajar. En tiempos como estos, es posible combinar selecciones múltiples, utilizando un método abreviado de teclado fácil.
A partir de una selección existente, simplemente mantén la tecla shiff apretada y crea una nueva selección. Esta agregará tu nueva selección a la selección existente.

Restando y la intersección de las selecciones
Al igual que es posible añadir otra selección a una selección existente, también puedes restar de una selección (presionando la tecla Alt marcar el sector de la selección que quieres restar).
La herramienta Mover
La herramienta Mover se utiliza para mover las áreas seleccionadas de una imagen, capas, formas, y otros objetos.
Para mover una parte seleccionada de una imagen, basta con seleccionar la herramienta Mover y, a continuación, haga clic y arrastre la selección a su gusto. Esto conducirá la selección desde su posición actual, y la reposicionará dondequiera que sueltes el botón del ratón.

En esencia, mover un objeto seleccionado es como cortar una parte de un cuadro, y luego ponerla en otro lugar. Al igual que cortar algo de una pintura, el área que se corte ahora mostrará lo que está detrás de la tela (en este caso, el color de fondo, o la capa detrás de esa área).
Herramienta Recortar
La herramienta Recortar se utiliza para cambiar el tamaño de la lienzo y el área de imagen activa. Para utilizar la herramienta de recorte, basta con arrastrar un rectángulo que abarca el área que deseas convertir en el nuevo tamaño del lienzo.
Ten en cuenta que recortar una imagen no se eliminará la capa de datos. Todos los datos de la capa se conserva cuando una imagen está recortada a ser más pequeñas en tamaño. Algunos datos de la capa pueden no ser visibles, ya que podrían estar fuera del área de imagen activa.
Lo más básico
Trabajar con capas
Lo más básico
La pantalla de bienvenida
Cuando se abra Photoshop en primer lugar, es probable que se presentará con la “pantalla de bienvenida”:
La pantalla de bienvenida es una zona ideal para los usuarios nuevos para ver lo que es posible con Adobe Photoshop, pero realmente no es necesario, por cualquier medio. Si deseas que la pantalla de bienvenida no siga apareciendo en el inicio, se puede desmarcar la opción “Mostrar este cuadro de diálogo en el inicio” en la esquina inferior izquierda. La pantalla de bienvenida estará siempre disponibles para su posterior visualización si vas a Ayuda> Pantalla de bienvenida.
Para comenzar a trabajar con Photoshop, cerca de la pantalla de bienvenida.
El Área de Trabajo
A primera vista, Photoshop puede ser un lugar muy grande y da miedo. Vamos a romper el área de trabajo en componentes más pequeños para hacer las cosas más fáciles de entender:

Barra de menús - Un área menú organizado clasificados por el tipo de tarea que se manejan.Opciones Bar - Contiene opciones de la herramienta seleccionada.
C. Tool Bar - Contiene una amplia selección de herramientas disponibles en Photoshop, así como el color de primer plano, el color de fondo, y otras características.
D. Documento Ventana - La ventana de contenido de un documento que se está trabajando dentro de Photoshop.
E. Área de la imagen activa - La ventana de documento contiene la imagen activa la zona (en blanco más arriba). Esta es el área de un artista que trabaja in
F. Navigator - una versión pequeña de los actuales documentos de área de la imagen activa. Usado para navegar por las imágenes grandes, o con un zoom in.
G. Paleta de colores - Una gama de colores para seleccionar colores de frente y de fondo de la pintura y el dibujo.
H. Historia - la actualización constante de registro de los cambios anteriores realizados dentro de un documento. Puede ser utilizado para revertir las medidas adoptadas (Deshacer).
Capas I. - Si Photoshop fuera una hamburguesa con queso gigante, las capas serían los ingredientes y condimentos. Las capas en Photoshop permiten trabajar en un mismo lienzo, dejando algunas cosas que aparecen por encima o por debajo de otras.
Crear un nuevo documento
Para crear un documento nuevo en Photoshop, selecciona Archivo> Nuevo en labarra de menú.
Un cuadro de diálogo aparecerá como el que se muestra a continuación:

A. Nombre del documento - Establecer el nombre del documento aquí(opcional).Presets B. - Elije un tamaño de documento de una lista de presets.
C. Dimensiones Documento - Establecer el ancho y la altura del documento aquí.
D. Documento Unidades - Establecer las unidades de las dimensiones del documento. Pixeles debe ser su elección típica para cualquier trabajo que está mostrando en la web o en un monitor.
E. Resolución - Configurar la resolución del documento. Resolución normalmente significa que el número de puntos (o píxeles) por pulgada. En la impresión, querrás un alto valor aquí (300 o superior), que también aumentará el tamaño de los documentos. Sin embargo, para el trabajo basado en la web, o el trabajo en pantalla, 72 es la resolución por defecto.
F. Color Mode – Establece el modo de color del documento. A menos que estés haciendo imágenes especiales para impresión, por lo general se trabaja con colores RGB (Rojo / Verde / Azul).
G. Antecedentes Contenido - Configurar el fondo para el documento.
El cuadro de diálogo mostrado arriba podría crear un documento de 800 × 600px con un fondo blanco. El nombre del documento sería “nombre del documento”, y la resolución sería perfecta para el trabajo en pantalla.
Guardar y cerrar un documento de Photoshop
Para guardar un documento de Photoshop, selecciona Archivo> Guardar en labarra de menú. Al guardar, asegúrate de introducir un nombre de archivo que vas a reconocer, y selecciona “Photoshop (*. psd)”, como el formato. Si lo haces, te asegurarás de que el documento se conservará como Photoshop con atributos del documento y las capa de datos para que puedas trabajar con él más tarde. Ten en cuenta que un archivo PSD no es compatible con los navegadores web y otras aplicaciones, y tendrás que guardar en otro formato para dichos usos. Eligiendo la opción guardar como en el menu File.
Para cerrar un documento, selecciona Archivo> Cerrar en la barra de menú. Para cerrar todos los documentos abiertos, selecciona Archivo> Cerrar todo.
Las herramientas de Selección
Trabajar con capas
MÓDULO 4
En el siguiente link puedes acceder al curso de Google Drive:
http://nivelacionacademia.blogspot.com/
http://nivelacionacademia.blogspot.com/
viernes, 3 de mayo de 2013
viernes, 26 de abril de 2013
Nuestro blog
Estimados alumnos(as) y, espero futuros amigas y amigos, me es muy grato darles la bienvenida a este Blog que iremos construyendo con el pasar de las clases. En este encontrarán todos los recursos que utilizaremos para las clases y desde aquí podrán bajarlos y compartirlos. Asimismo tendrán la posibilidad de participar en los foros donde iremos sacando dudas durante los lapsos de tiempo en que no estaremos en la clase presencial.
Suscribirse a:
Entradas (Atom)


